Hold onto your butts! 🦖
This week is big, so let’s skip the preamble and jump right in to what’s new.
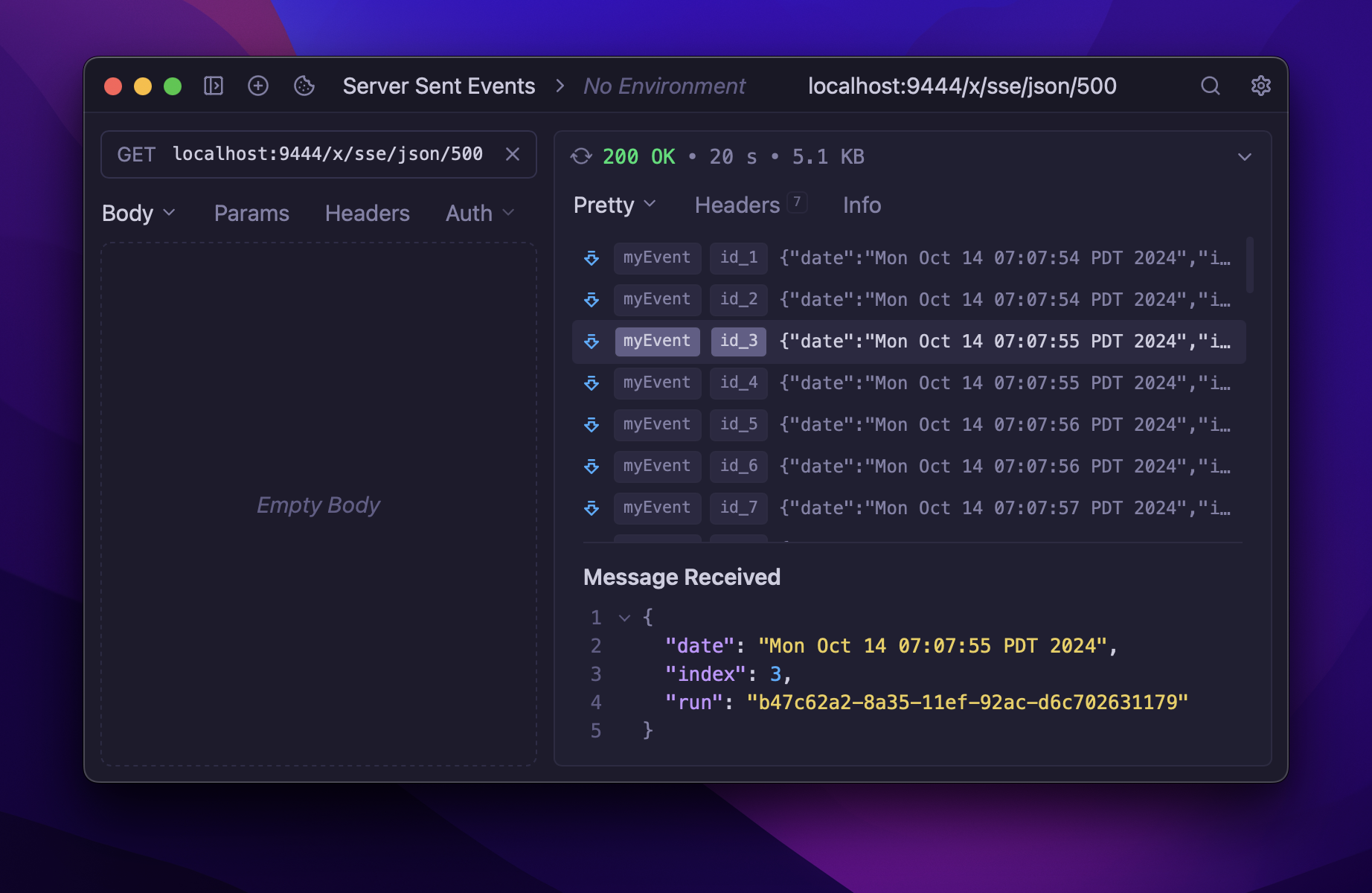
Server sent events (SSE) are is a relatively new way to push data from server to browser in real-time, and are now natively supported in Yaak. But this change also brings with it another major improvement: Streaming responses.

Server sent events stream live into the response pane
To support SSE, Yaak needed to be able to show the contents of a response as it streamed to the client. So, along with SSE, you also get the following benefits for all other responses:
Pretty neat, right?
Closes Support for server sent events
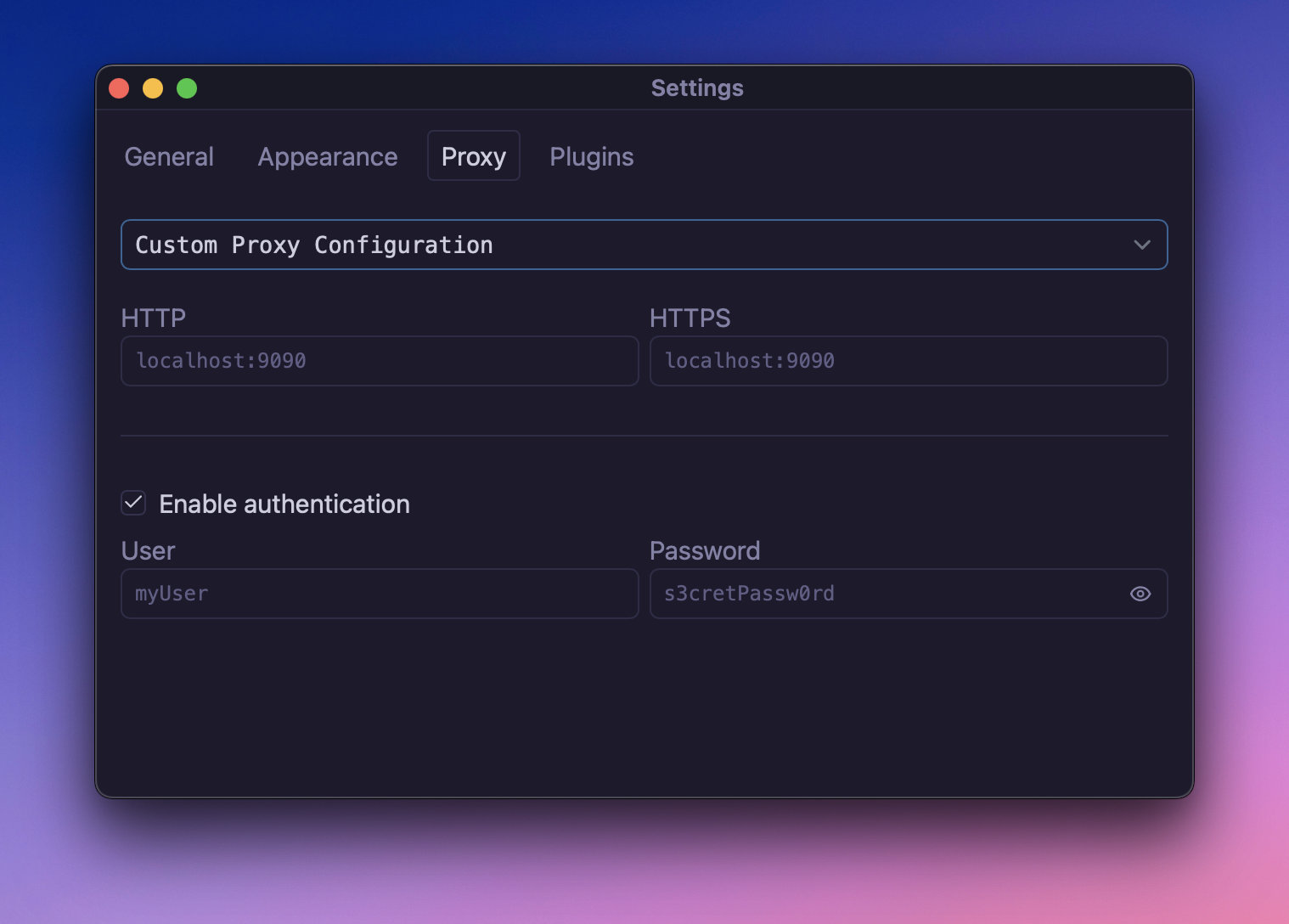
If you work inside a corporate network, you’ll be greatly aware of the need to send traffic through a proxy server. And, if you don’t, the ability to configure a proxy might not be that interesting. But it does allow other interesting use-cases, like forwarding traffic to a debug proxy like Proxyman for better debugging.
You can configure the proxy settings under Settings > Proxy.

Configure a proxy in the new Proxy tab, under Settings
Closes Add Proxy Support
The plugin system was intentionally introduced in an early state, to start getting feedback. One of the core use-cases for plugins is creating Template functions which you clearly wanted more of.
So, the following template functions are now bundled with Yaak:
prompt.text() → Prompt the user for input at send-timefs.readFile() → Read the contents of a filehash.* → Hash a value with md5, sha1, etc.response.header → Access the value of a response headerresponse.body.raw → Access the entire response bodyCloses Loading local file in variable
Closes Support header in request chaining
Closes Prompt variable
It’s usually not exciting when apps list “performance improvements” as a changelog item. However, this time it’s real. 👀
There were some naive decisions within Yaak’s codebase that caused major slowdowns when working with more than ~100 requests that are now eliminated!
If you notice any more performance issues, please submit Feedback so it can be addressed as well.
response template function behind response.body.pathCommunity-purchased licenses are what power new features and fixes like this. Supporting Yaak means more updates to come, for you and your team.
